Conheça o FastHTML
Um editor HTML totalmente gratuito e criado no Brasil, feito e dedicado aos amantes da criação de sites "raiz" com HTML (e Javascript e afins).
Mais do que um editor de texto (mas sendo essa a sua essência), o FastHTML permite que você insira tags de forma simples. Por exemplo, teclando Control+N ele insere <b></b> e coloca o cursor entre o abre-fecha tag. O mesmo com Control+I (itálico), Control+S (sublinhado), etc.
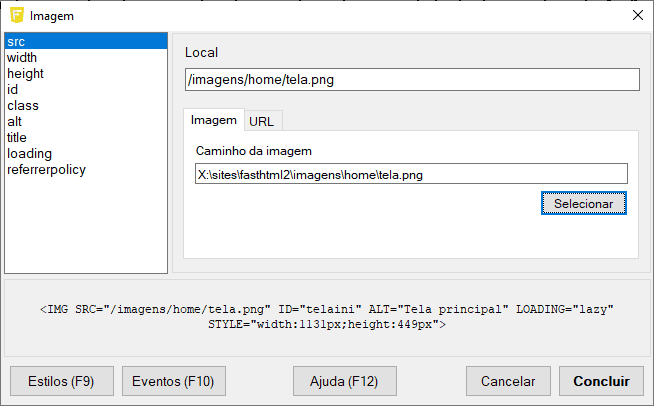
Para comandos mais complexos como <IMG> (tecla F7), ele solicita os parâmetros, mostrando um preview do comando na base, e ainda dando suporte a inclusão de estilos (F9) ou eventos (F10):

Algumas tags você pode controlar se quer elas simples (ex: <table></table>) ou se quer que ele solicite os parâmetros. Para estes casos você pode usar, por exemplo, LeftControl+T para o comando simples e RightControl+T para abrir a janela solicitando os parâmetros. Para inserir uma tag qualquer rapidamente, pode teclar Alt+Espaço, e ele irá inserir no formato abre-fecha. Útil se você cria tags via CSS para formatação visual.
E existem atalhos para praticamente todos os comandos! Os mais comuns para o gerenciamento de arquivos e tags mais usadas nas teclas "F". Outros atalhos comuns usando Control ou Alt. E os menos usados com combinações como Control+Shift ou Control+Alt. Existem atalhos para inserir comentários em HTML (Control+Shift+1) ou de PHP (Control+Shift+2), inserir caracteres especiais como "nbsp" (Control+Shift+N), inserir tag PHP (Control+Shift+7), etc.
Há algumas ferramentas úteis também: remover espaços duplos, quebras de linha, espaços no começo e fins de linhas, remover acentuação, converter e reverter caracteres especiais em HTML, converter e reverter URLs, ajustar caracteres em maiúsculo ou minúsculo (inclusive com atalho com botão direito do mouse sobre o texto), trocar espaços por tabs ou vice-versa, escrever cor em RGB, ordenar um texto alfabeticamente por linhas e numerar linhas!
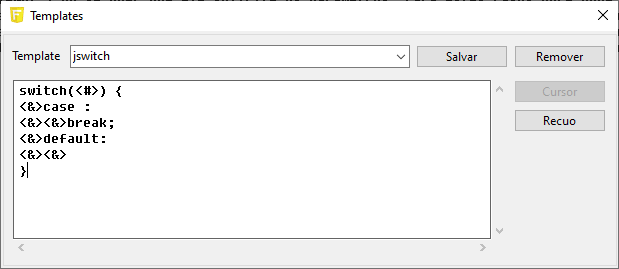
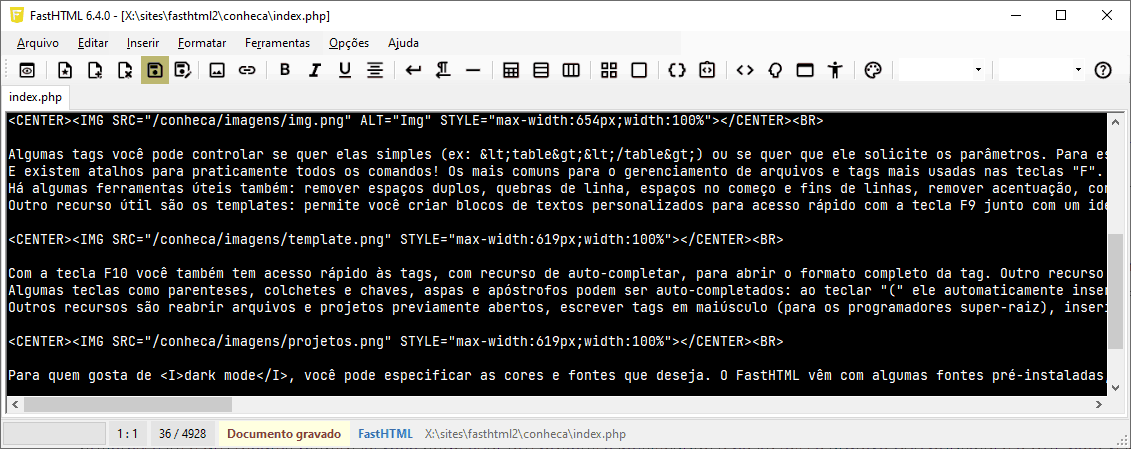
Outro recurso útil são os templates: permite você criar blocos de textos personalizados para acesso rápido com a tecla F9 junto com um identificador criado por você. O template permite recuos e especificar onde o cursor deve ser colocado após inserir o bloco. Por exemplo, o bloco de texto abaixo (um Switch clássico de Javascript) poderia ser inserido teclando: F9 + jswitch + enter e o cursor seria colocado ente os parênteses:

Com a tecla F10 você também tem acesso rápido às tags, com recurso de auto-completar, para abrir o formato completo da tag. Outro recurso é o auto-backup: o FastHTML automaticamente faz um backup dos arquivos abertos, a cada x minutos. Se você perdeu algum código, tem como abrir os ZIPs criados e localizar o arquivo, a fim de recuperar o arquivo ou parte do código. E pode definir quantos dias é para manter os backups.
Algumas teclas como parenteses, colchetes e chaves, aspas e apóstrofos podem ser auto-completados: ao teclar "(" ele automaticamente insere o ")" e coloca o cursor no meio, desde que não haja nenhum texto após a posição atual do cursor. Para Javascript, por exemplo, ao teclar "{" ele abre automaticamente o bloco, fazendo indentação de código automaticamente (recuo com espaços). Essa opção pode ser desativada via Preferências (F11), bem como vários dos aprimoramentos citados aqui.
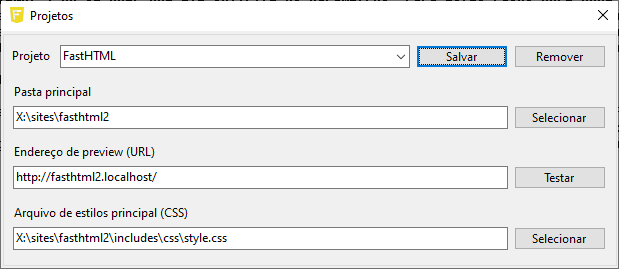
Outros recursos são reabrir arquivos e projetos previamente abertos, escrever tags em maiúsculo (para os programadores super-raiz), inserir Loading e Alt automáticos nas tags Img, inserir width ou height de imagens via parâmetro ou style, ou ambos, entre outros! E por falar em projetos, este é um recurso poderoso: você pode criar um projeto, especificando a pasta raiz, o arquivo CSS principal e o URL para visualização (se usar o Edge via tabs). Ao criar um projeto, todos os caminhos são analisados em relação a raiz, inserindo os caminhos em imagens, scripts e links sempre com relação a pasta raíz. Especificando o CSS, todos os parâmetros Class já vem com uma lista dos estilos existentes!

Para quem gosta de dark mode, você pode especificar as cores e fontes que deseja. O FastHTML vêm com algumas fontes pré-instaladas, criadas para programação, monoespaçadas. O padrão é a Fixedsys Excelsior 12pt, uma fonte estilo terminal, de leitura muito agradável.

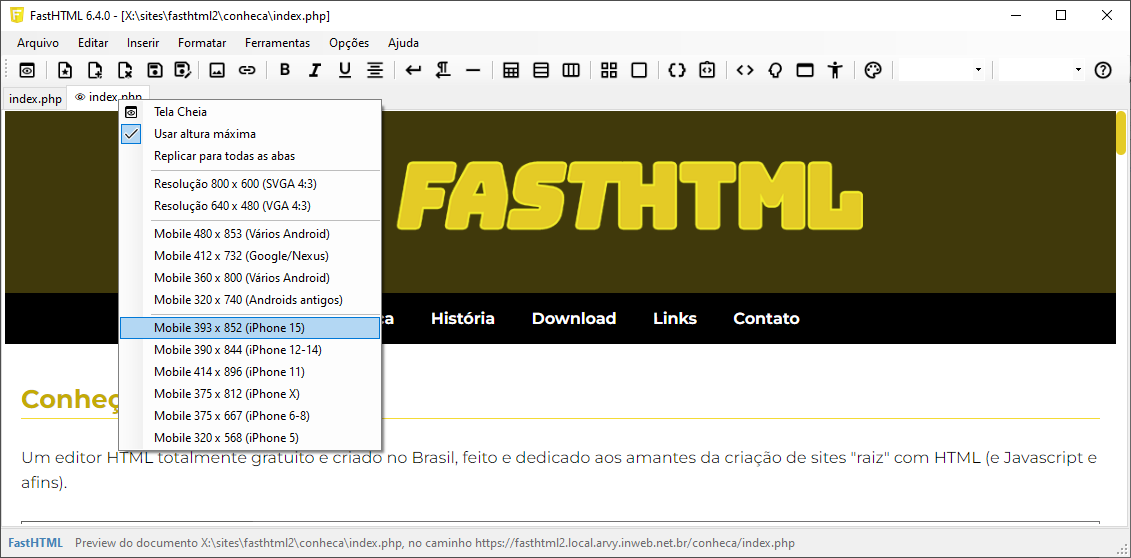
Para terminar, o recurso de Preview (F12) permite você visualizar o site diretamente em uma aba do FastHTML. Através do Microsoft Edge WebView2, ao teclar F12 ele salva o arquivo e atualiza a aba, mostrando as alterações. Se você está rodando em um Projeto, ele abre o URL informado, analisando automaticamente subpastas. Clicando com o botão direito sobre a aba, ainda pode selecionar alguns formatos a fim de ver seu site de forma responsiva (mobile). Nota: o recurso de preview interno não funciona no Windows 7 ou 8.

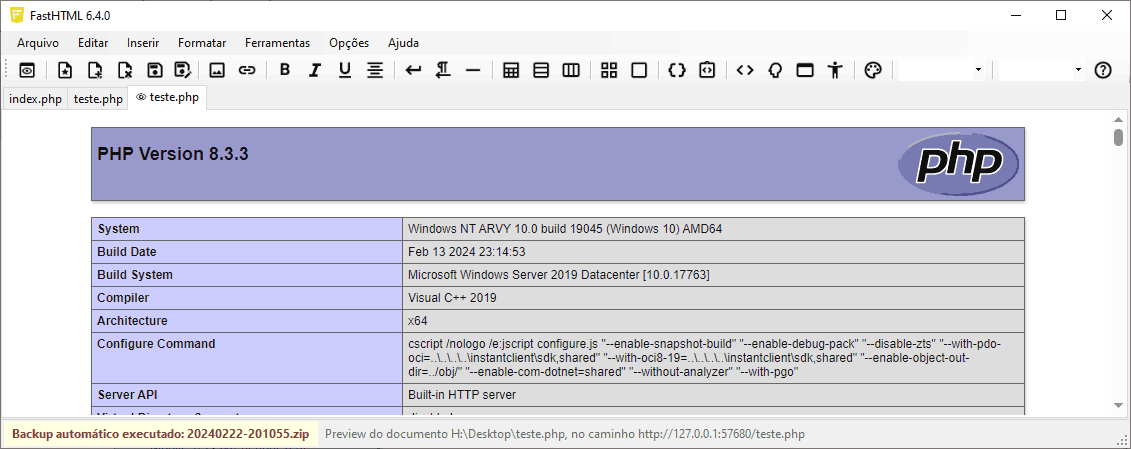
E mais: se o arquivo for PHP, sem estar vinculado a um webserver (ex: Xampp) por URL, o PHP é executado localmente, graças ao PHP mínimo incluso. O próprio webserver incluso no PHP é executado, útil para necessidades simples. Se você precisa do PHP completo, é só baixá-lo e inserí-lo (e configurá-lo) na pasta "PHP" dentro da pasta do programa. Para necessidades maiores, use Xampp ou um webserver como Apache ou Nginx.

Ufa, por ser um software simples, até que tem bastante recursos, não? Então, baixe agora mesmo!
Para mais recursos e informações, é só teclar F1 dentro do FastHTML para abrir a Ajuda online.

