Ajuda - Templates
Os templates são um recurso muito útil que permite você criar seus próprios blocos de código, para reutilizar. Funções em PHP ou Javascript, pequenos modelos HTML, etc, podem ser criados facilmente. Através da tecla F9 você digita rapidamente o identificador criado para aquele bloco, e o conteúdo dele é automaticamente inserido na posição atual do cursor no editor.O FastHTML já vêm com alguns templates de exemplo, focados basicamente em Javascript. Você pode removê-los, se quiser, no gerenciamento de templates. Por exemplo, o template com identificador jlog serve para inserir o comando console.log(); muito usado para debug no console do navegador. Note que você não precisa digitar tudo: ao aparecer o item selecionado, você já pode dar enter para inserí-lo. No caso somente há um template que começa com "jl", logo, você pode simplesmente teclar F9 + jl + enter para inserí-lo. E, pela definição do template, o cursor já será colocado dentro dos parenteses.
Dica:
Se for um template que você vai usar muitas vezes, é recomendado que a primeira ou as duas primeiras letras sejam únicas, para reduzir seus pressionamentos. Um F9 + y + enter ajudará muito se só houver um identificador de template começado com "y".
Administrar templates (Control+F9)
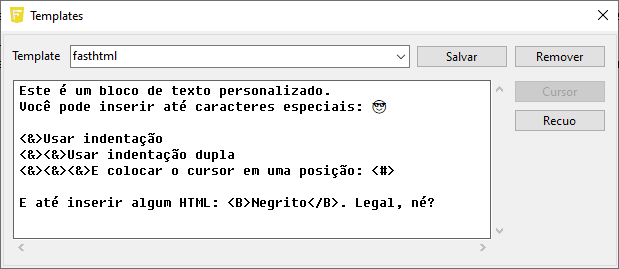
Pressionando Control+F9 você gerencia os templates, ou cria novos. Selecione o template que deseja editar, edite-o e clique em Salvar. Para templates existentes, ele confirmará se deseja sobrescrever. Para excluir é só selecionar e clicar Remover.Para criar um template novo: primeiro insira o conteúdo dele, na caixa de digitação. Em seguida, informe um nome e clique em Salvar.
Recuo: você pode incluir vários. O recuo é o equivalente a indentação, conforme você configurou para a tecla Tab. O padrão são 4 espaços. A cada recuo ele substituirá pela quantidade de espaços (ou tab real) que você configurou nas preferências. No editor ele irá inserir <&> para identificar.
Cursor: você somente pode inserir um por template (se você inserir mais de um manualmente, ele só usará o último). Ele escreverá <#> no local. Este será o ponto onde o cursor será colocado após o bloco de texto ser inserido. Se não quer posicionar o cursor, é só não inserí-lo.

:: Menu principal

