Ajuda - Tela principal
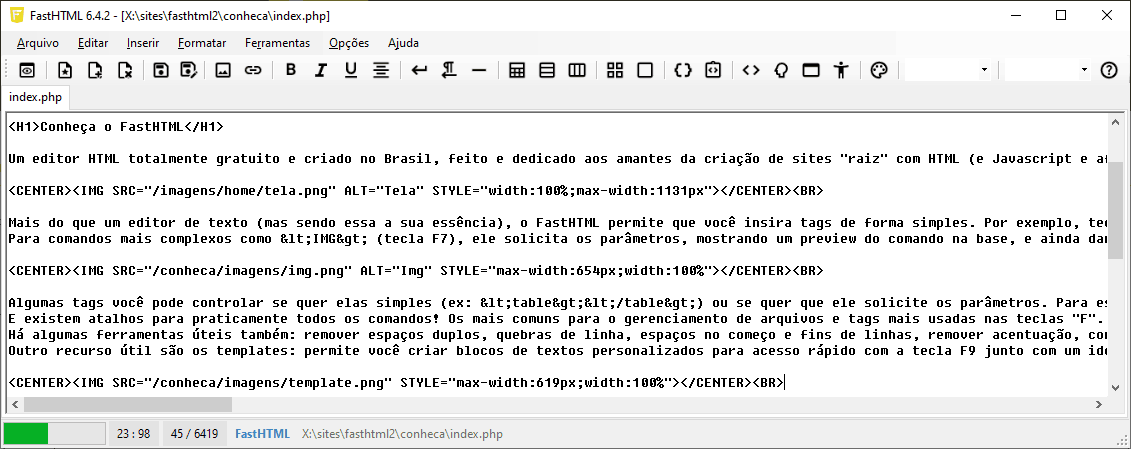
Abaixo a tela principal do FastHTML, e falaremos de seus principais elementos:
Inicialmente o menu, que traz todo o conteúdo do programa, com menus e submenus. Basicamente é dividido em gerenciamento dos arquivos, edição dos textos e seus recursos mais comuns, inserir tags e textos em geral, formatação da estrutura do documento e formatações visuais, ferramentas, opções e ajuda.
Logo abaixo a barra de ferramentas. Ela contém os recursos mais usados e algumas tags mais usadas. Na prática, do dia-a-dia, a barra de ferramentas é pouco usada, pois o objetivo principal é acessar os recursos pelas teclas de atalho. Quanto menos do mouse usar, melhor a agilidade das edições. Mas, no final desta barra, há duas caixas importantes:
Ao usar os templates, teclando F9 e começando a digitar o identificador do bloco desejado, ao selecionar com as setas ou só teclando enter, automaticamente irá inserir o template no local do cursor, no documento atual.
Para as tags, teclando F10, as vezes você pode não lembrar qual a tecla de atalho, principalmente de uma tag pouco usada. Por exemplo, você quer inserir uma tag blockquote mas não lembra o atalho (Control+Alt+Q). Você poderia inserir rapidamente teclando Alt+Espaço e digitando blockquote, mas o ideal seria usar o F10 para abrir a sintaxe completa. É só teclar F10 e, ao digitar apenas bl já aparece ele. Teclando enter, abre a caixa do comando. Então, para inserir rapidamente, a sequência seria: F10 + bl + enter + enter. Fast, não?
Logo abaixo vêm a área de edição. O FastHTML trabalha com abas. A cada nova tab aberta (F2), uma nova aba é aberta. Usando Control+Tab você pode navegar entre elas (exceto se você usar o preview interno, porque o navegador interno captura esta combinação, forçando você a usar o mouse para voltar para a tab, infelizmente). Passando o mouse sobre a tab, mostrará o caminho completo do documento.
No final, a barra de status mostra algumas informações interessantes, junto com dicas:
Nas Preferências (F11) você pode escolher se deseja que o ícone do FastHTML também deve ser exibido na área de notificações, ao lado do relógio. Quando o ícone é mostrado ali, ao clicar com o botão direito sobre ele, você pode optar em maximizar, minimizar ou fechar o programa rapidamente. Dando duplo clique sobre ele você alterna rapidamente entre maximizado e minimizado.
:: Menu principal

